
はじめまして、ハレダス編集部のNです。
このサイトのデザインを担当した私ですが、デザイナー以前に求人業界に7年ほど関わってきました。
今までにいろんな職種の方とお会いしてきて、中には「世の中にそんな仕事が‥」と言った方との出会いもありました。
いつか議事録を残したいと思っていたので、これから時間のある時にこうしてひょっこり出てきて、いろんな職業を私なりに紹介していこうと思います。
(ゆくゆくは占い師とか、ゲームのバグチェッカー、害虫駆除、ゴルフボールダイバー、プロゲーマー‥とか書きたいな。よろしくお願いします。)
まずは簡単に自己紹介をさせてください。
■プロフィール
N(えぬ)
1992年生まれ/大阪府出身
府内の四大を卒業後、大手求人広告企業に営業職として就職。
2年間の営業を務めたのち、広告制作部へ移動。採用ページの作成に3年間携わる。
2021年現在はハレダスの運営会社「ヒットロール株式会社」でサイト作りに没頭中。
趣味はゲームと2次元アイドルの追っかけ。
記念すべき1回目は、私の仕事でもあるWEBデザイナーをご紹介。息抜きに是非ともお付き合いくださいませ。
WEBデザイナーってどんな仕事?
一言で言うと「WEBサイトをデザインする人」です。
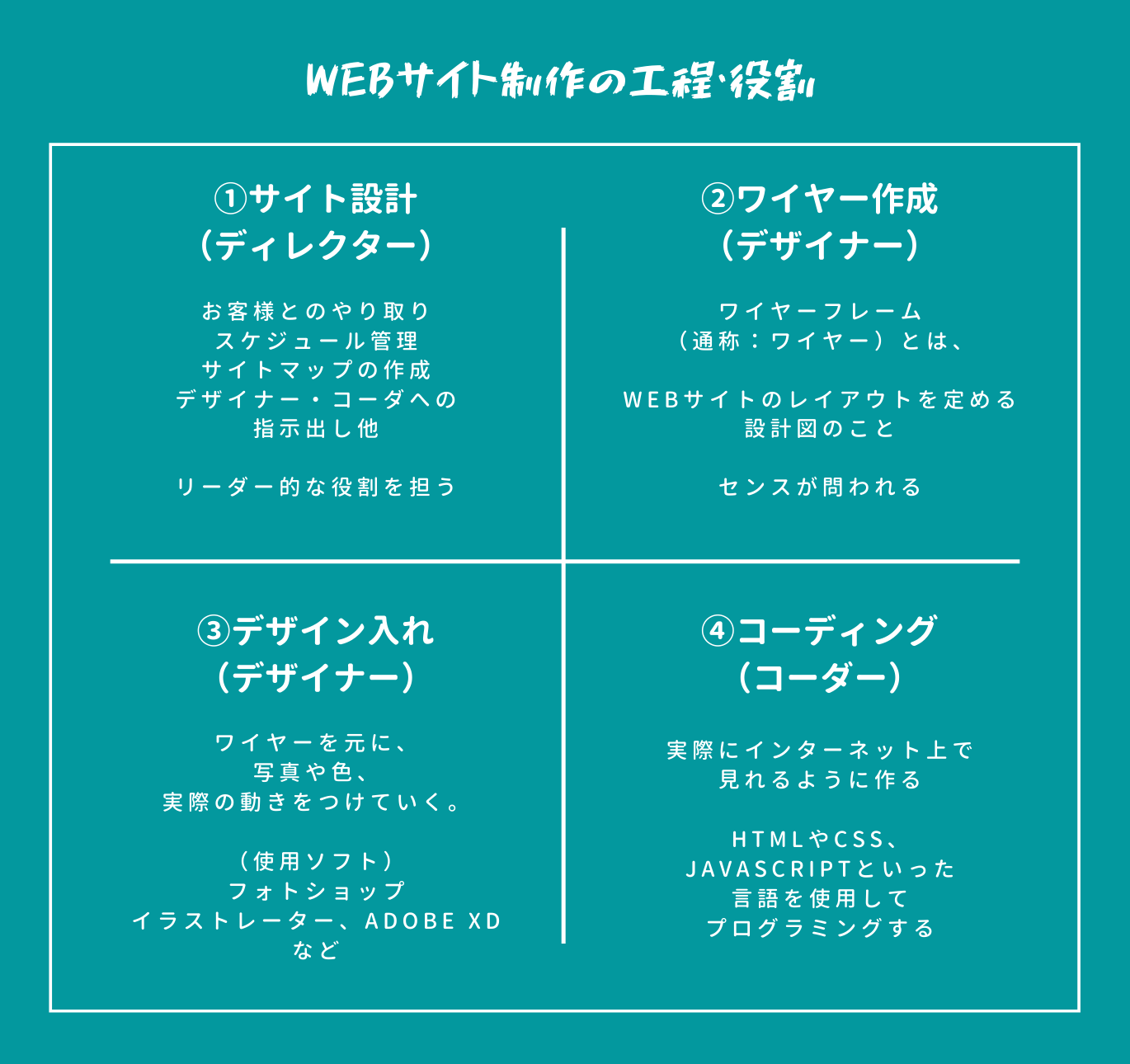
WEBサイトを作る人間の役割は大きく分けると、①ディレクター、②デザイナー、③コーダーと3つに分かれます。人や会社の規模によっては、デザイナーやコーダーがディレクターを兼務する場合もあります。
またサイトができるまでの流れも、大筋は①サイト設計、②ワイヤーフレーム作成、③デザイン入れ、④コーディングという4つの工程に分かれます。
基本的にデザイナーはこの工程のうち、②と③を担当します。

使用ソフトとそれぞれの役割
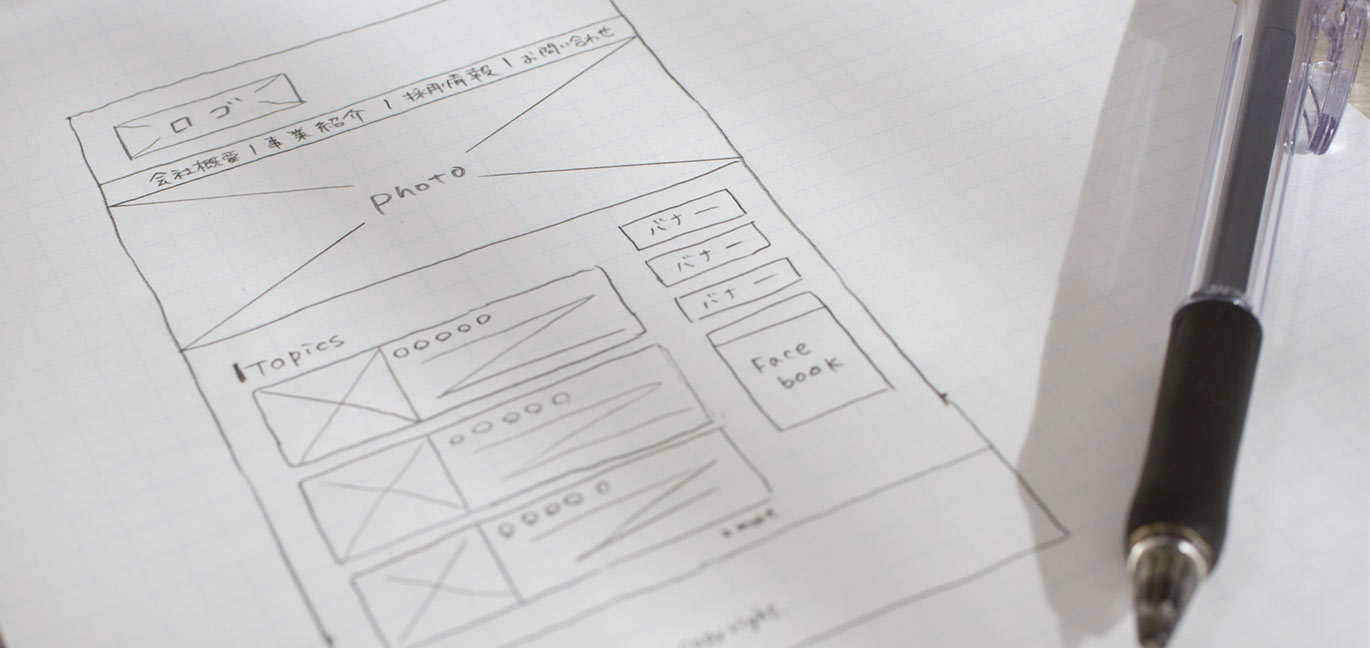
ワイヤーフレーム(通称:ワイヤー)について
まずデザイナーが携わる工程のひとつ「ワイヤー作成」についてですが、最近は「Adobe XD」ソフトを使用する方が多いのではないでしょうか。
ワイヤーはWEBサイトの軸となる大切なもの。
口頭の説明だけでは、どうしてもサイトの完成イメージが分かりづらいものですが、ワイヤーがあると一気にサイトの完成イメージが“見える化”します。

またワイヤーはWEBサイトの項目を整理し、実際の作業に入ってからの「あのページが足りていなかった」「作ってみたら意外に見づらかった」などのトラブルを防いでくれます。
サイト制作において必要不可欠の存在ではありますが、あくまでフレームなので、時間をかけて作り込みすぎないことも大切です。
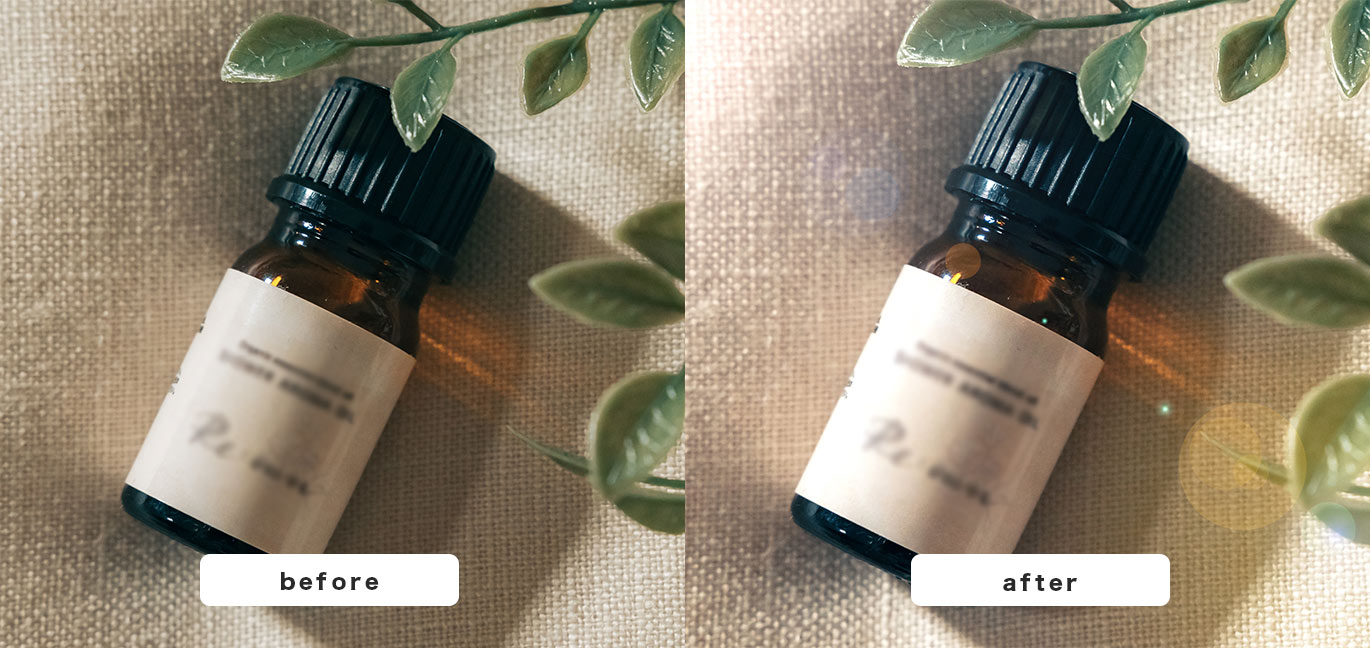
レタッチ(写真補正)について
ワイヤーが完成したらいよいよデザインへ。
サイト内に使用する写真のレタッチ(補正)やサイトカラー、フォントの種類やサイズなどから決定していきます。
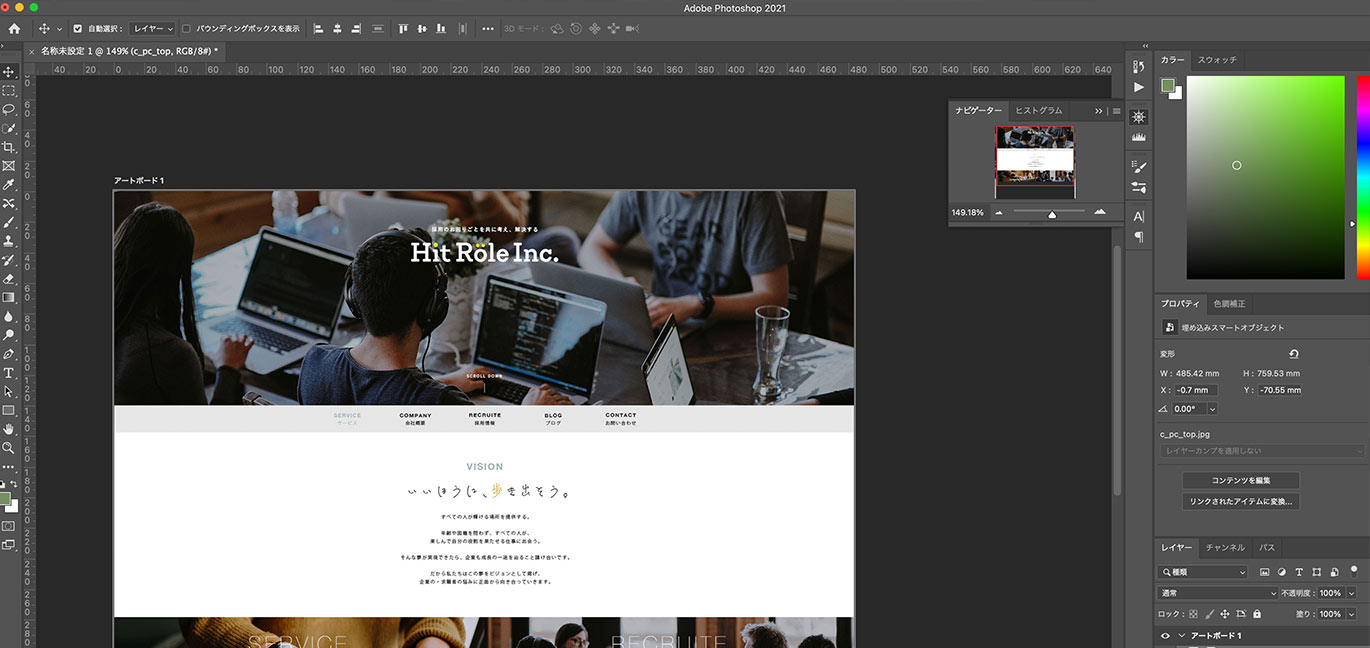
写真のレタッチ(補正)に使うソフトは、やはり「Adobe Photoshop」が一番人気でしょう。
人物の肌色トーンを上げるのはもちろん、何気ない普段の写真を映画のワンシーンのような写真にだって変えられてしまう、魔法のような写真編集ソフトです。

高さや幅を考える
レタッチやカラー、フォントなどの基礎が固まれば、コンテンツの高さ・幅、サイトの動き(読み込み中のアニメーションや、スマホでタップした時の挙動)も考えつつ、中身を作り込んでいきます。
そして高さや幅を考える上で大切だ、と感じるのが「余白」。
綺麗なサイトとそうでないサイトの違いは、“余白の取り方”と言っても過言ではありません。
文字間・行間はどれくらい開けるのか、見出しと本文の文字サイズの差はどれくらいが見やすいか、コンテンツ間の高さや幅は?など、きちんと計算されているサイトとそうでないのとでは大違い。
目の錯覚も考慮して、PCで見たとき、スマホで見たとき両方のサイト全体のデザインを組んでいきます。

サイトの動きを考える
最近のおしゃれなWEBサイトってすごく綺麗に動きますよね。
サイトを読み進めて行くたびに、画像や文字がフワッと浮き出る「フェード」や、Q&Aなどに使われる「アコーディオン」など、さまざまな呼び名がついていますが、こうした動きを考えることもサイト制作には必須。
当メディア「ハレダス」でも、記事の上にマウスを乗せると写真がフワッと拡大されますが(PC版のみ)、これはユーザーに「ここ、クリックできるよ」と教えるための動きです。
よければお時間ある時に、ぜひハレダスのいろんな動きに注目してサイトを見てみてくださいね。パーツを作る
さらにサイト制作で必須になるのが「パーツ」。いわゆる挿絵やイラスト、ロゴのことを指します。
写真ではないパーツを使う時に役立つソフトが「Adobe illustrator」。静止画だけでなく、SVGという形式のデータを使って簡単なアニメーションが作れたりする優れものです。
身近なアニメーションだと、サイトを読み込む際にクルクルと回る円のようなものがありますよね。あれらも少し凝ったものだとSVGアニメーションで描かれていることが多いですよ。

使いやすさを考える
サイトを制作する上で、見た目と同じくらい大切なのが「使いやすさ」。
ボタンひとつを取っても「PCで見た時はクリックできるのに、スマホで見ると小さすぎてタップできない!」なんてことが多々あります。
実際に当メディア「ハレダス」でも使いやすさ・見やすさは、すごく拘りました。(使いづらかったらごめんなさい)
ボタンの押しやすさ、フォームの入力のしやすさ、読み込みの速さなど、デザイナーが考えるべきことはサイトの見た目以外にもたくさんあります。
これらを考慮してサイト制作を進めることもデザイナーの重要な役割のひとつであると言えるでしょう。

さいごに
いかがでしたでしょうか。
デザインが完成するといよいよコーダーへプログラミングを依頼しますが、デザイナーでもちょっとしたプログラミング知識(HTMLやCSS)があると、とても喜んでもらえます。
なぜなら、デザイナーに多少のプログラミング知識があると、あらかじめコードを想定してデザインが組まれていたりするから。
これからデザイナーを目指す方は「デザインだけだから」と知見を狭めてしまわず、デザインがどのような仕組みでWEB上に表示されているのかまでわかると、一気に仕事の幅が広がりますよ。
それでは次回、またお会いしましょう◎









